(below):
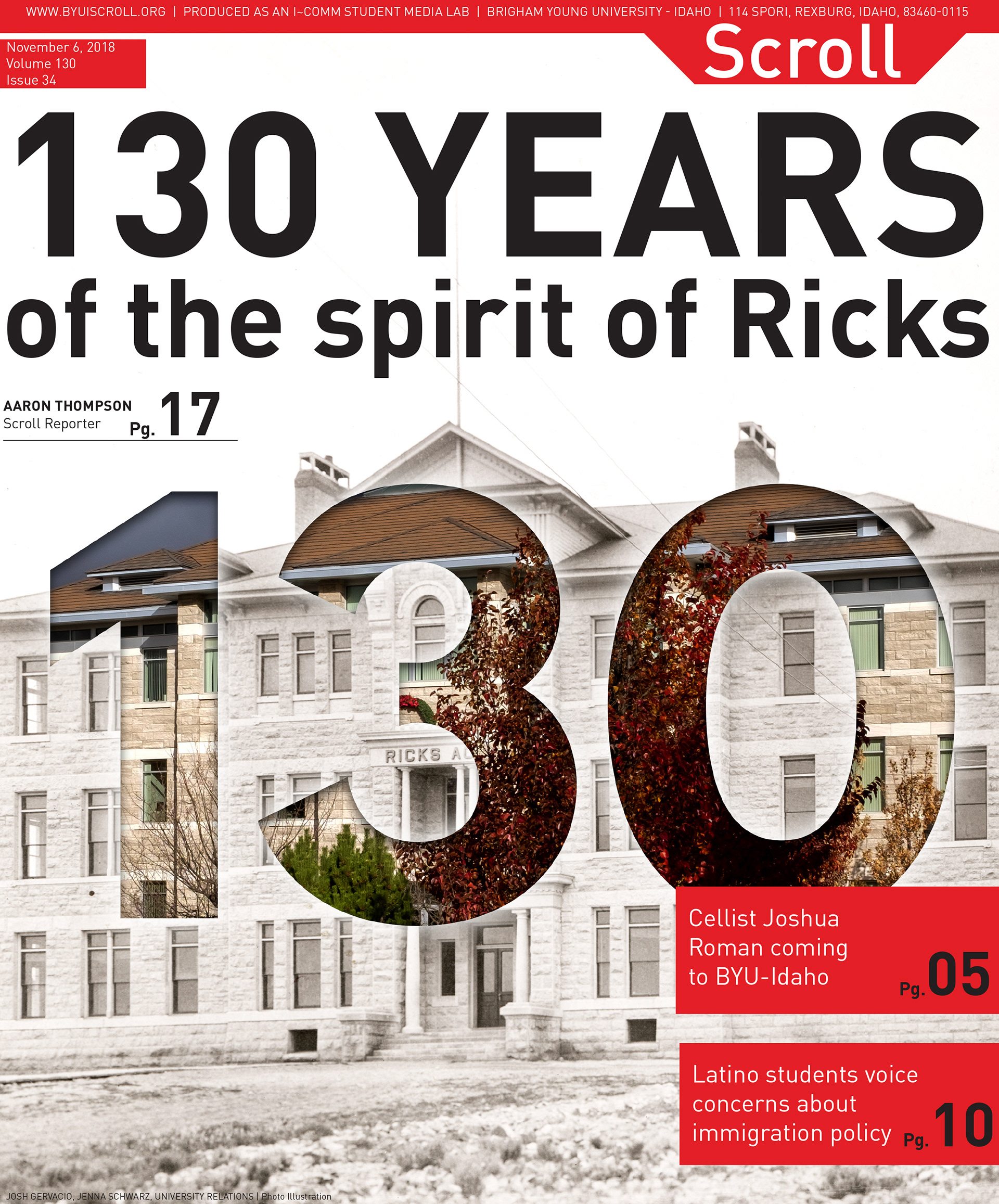
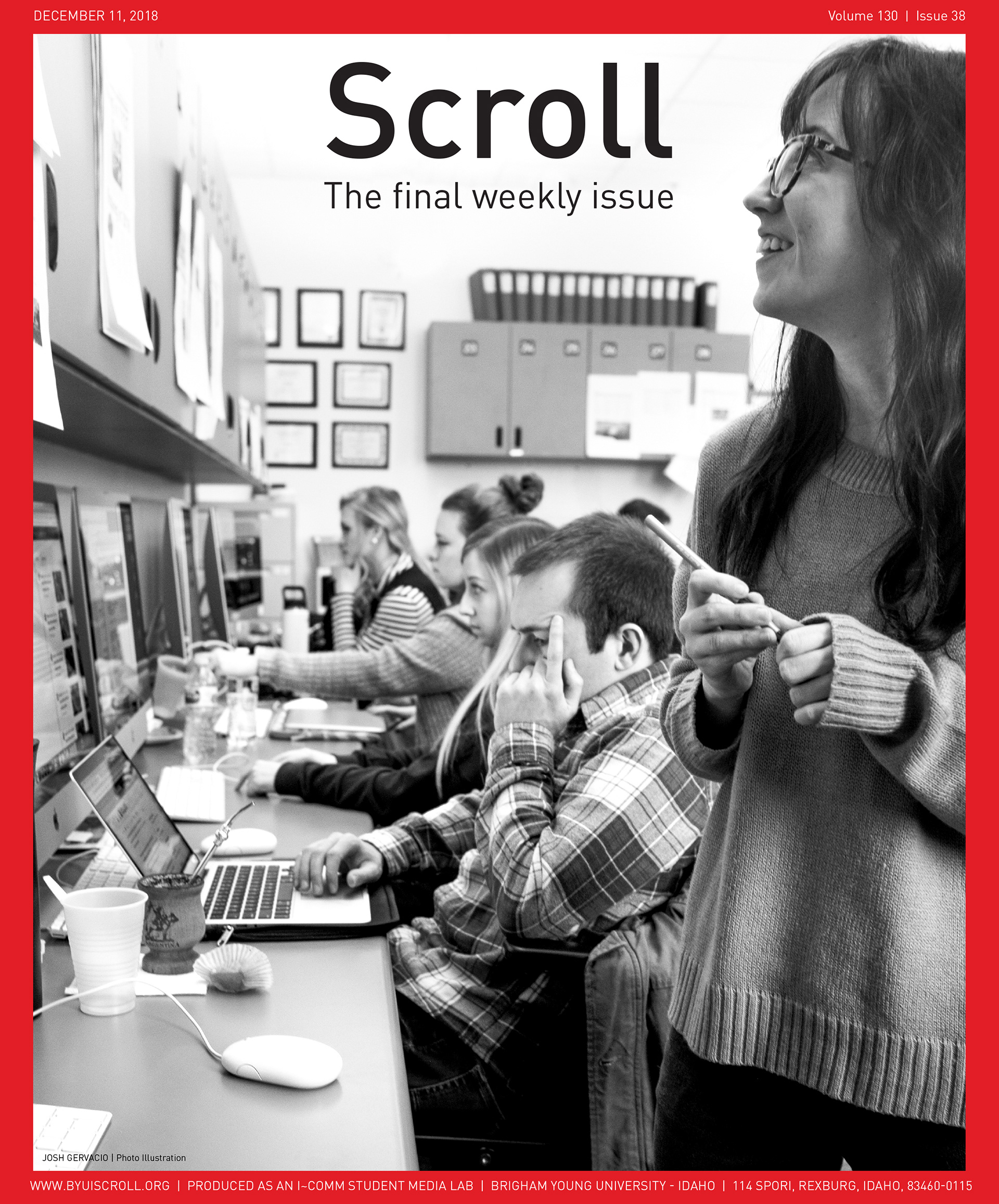
Scroll cover designs (2018): Front page stories were determined in the weekly editorial staff meetings, followed by collaboration between myself, the Managing Editor, and the Photo Editor on how to visualize the story. Front page imagery always had a quick turnaround, with the story being determined on Thursdays or Fridays and the imagery being created and finalized on Saturdays. The three covers below show the collaboration of design and photo between myself and the Photo Editor.
Scroll cover designs (2018): Front page stories were determined in the weekly editorial staff meetings, followed by collaboration between myself, the Managing Editor, and the Photo Editor on how to visualize the story. Front page imagery always had a quick turnaround, with the story being determined on Thursdays or Fridays and the imagery being created and finalized on Saturdays. The three covers below show the collaboration of design and photo between myself and the Photo Editor.



(below):
Scroll layout designs (2018): With the weekly papers, I occasionally had the opportunity to design layouts for pages inside the paper. Below are some of the pages I created throughout the semester.
Scroll layout designs (2018): With the weekly papers, I occasionally had the opportunity to design layouts for pages inside the paper. Below are some of the pages I created throughout the semester.




(below):
Scroll photo spread designs (2018): Another one of my main responsibilities as Assistant Managing Editor was to create the photo spreads located in the center of the newspaper. Stories for the spread were typically concerts or other events on campus, but sometimes covered other topics like Thanksgiving or LDS General Conference.
Scroll photo spread designs (2018): Another one of my main responsibilities as Assistant Managing Editor was to create the photo spreads located in the center of the newspaper. Stories for the spread were typically concerts or other events on campus, but sometimes covered other topics like Thanksgiving or LDS General Conference.




Final Weekly Paper
At the end of the Fall 2018 semester, Scroll announced they would no longer be publishing weekly print papers, and shift its focus to online content. The final weekly issue of Scroll's paper was published at the end of that semester and contained 40 pages of Scroll history, best stories, and behind-the-scenes features.
(below):
Scroll final weekly issue (2018): For the final issue, I created the layouts for the Scrollbacks section, which went through every iteration of BYU-Idaho's news organizations, beginning in 1905. For Scrollbacks I directed the editorial staff to write a history of their assigned iteration, find an article from that paper, and rewrite the article with commentary on the original. I also created special photo spreads focusing on Scroll's print production process.
Scroll final weekly issue (2018): For the final issue, I created the layouts for the Scrollbacks section, which went through every iteration of BYU-Idaho's news organizations, beginning in 1905. For Scrollbacks I directed the editorial staff to write a history of their assigned iteration, find an article from that paper, and rewrite the article with commentary on the original. I also created special photo spreads focusing on Scroll's print production process.





"Semester Survival Guide" Papers
Following Scroll's transition to a more online-focused presence, the printed paper evolved from a 20-page weekly publication to a 40+ page "semester survival guide" published at the beginning of the semester. During this time I transitioned from being an assistant to being Managing Editor for the first three papers.
(below):
Scroll Winter Semester "survival guide" (2018): With the "survival guide" papers, I began transitioning the visuals from the weekly paper's consistent and uniform design to a more modern, magazine-like look (and this is something that I am continuing to define and evolve in the following papers). This is the first paper that I had complete creative control over as Managing Editor.
Scroll Winter Semester "survival guide" (2018): With the "survival guide" papers, I began transitioning the visuals from the weekly paper's consistent and uniform design to a more modern, magazine-like look (and this is something that I am continuing to define and evolve in the following papers). This is the first paper that I had complete creative control over as Managing Editor.





(below):
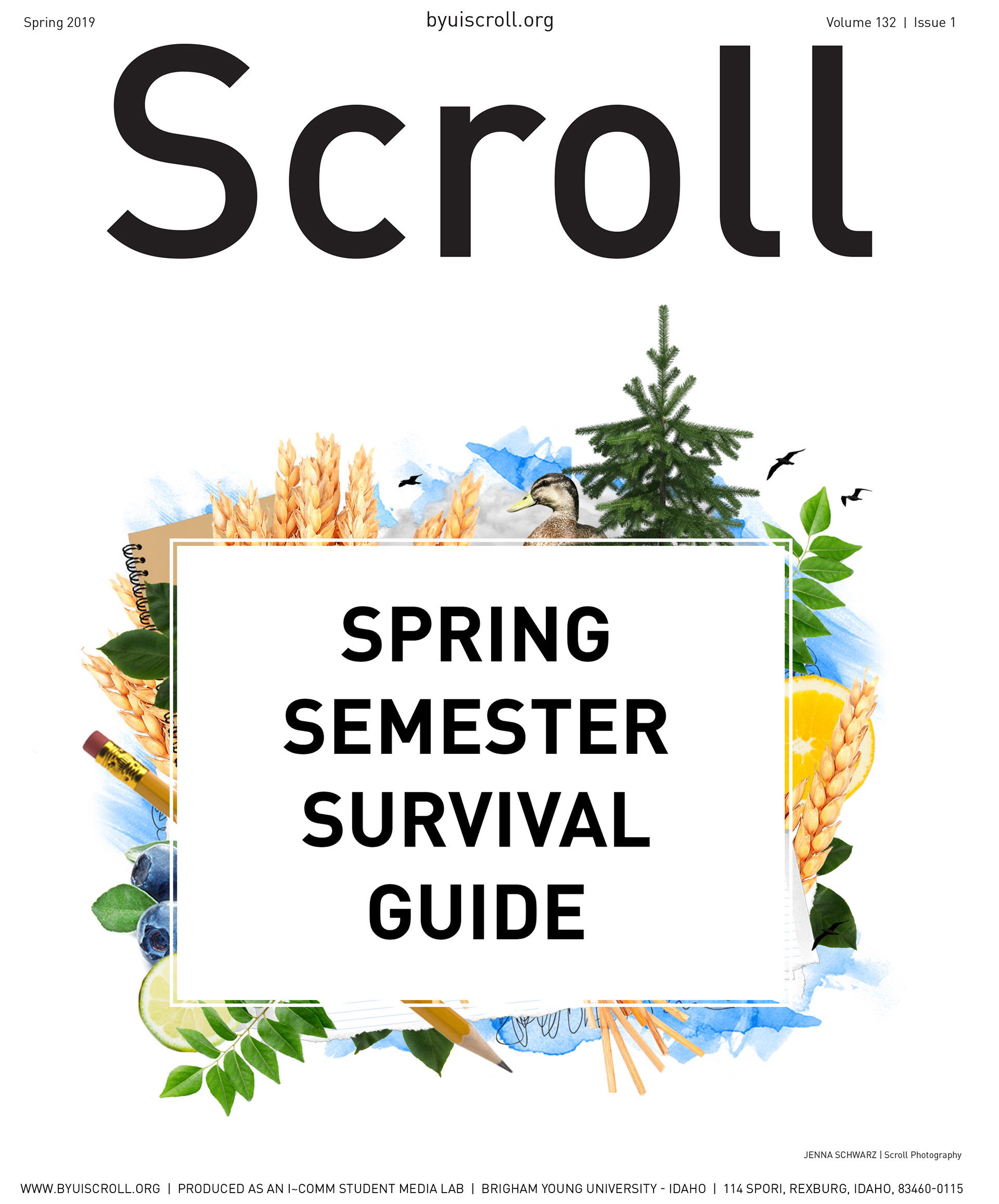
Scroll Spring Semester "survival guide" (2019): With this paper, I began to set a standard that each semester's paper would have its own visual theme. Page content style like headlines, photography, and body copy would stay pretty much the same, but headers, openers, and the cover completely changed from the previous issue. Below are some of the pages created for the paper, showing the cover, an opener, one of the house ads, and other page layouts.
Scroll Spring Semester "survival guide" (2019): With this paper, I began to set a standard that each semester's paper would have its own visual theme. Page content style like headlines, photography, and body copy would stay pretty much the same, but headers, openers, and the cover completely changed from the previous issue. Below are some of the pages created for the paper, showing the cover, an opener, one of the house ads, and other page layouts.